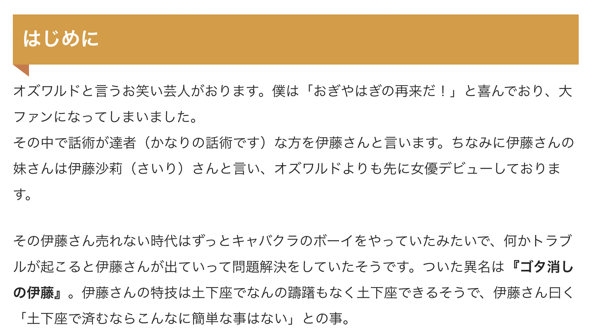
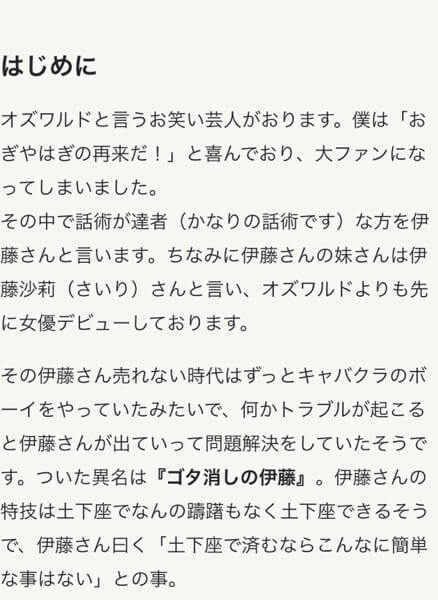
はじめに
ブログを運営しています。はい、今表示されている(読んでいる)このブログのことです。2012年からコツコツと書いているこのブログ、別に『ブログで稼ぐ!(=アフィリエイトブログ)』ではなくて、自分の自己表現の場として使っております。(あ、Google先生の広告は貼っています)
エントリー数は1600近くありますが、特に自分に執筆ノルマを与えていないので、気が向いた時にポチポチと書いていたのが、長続きしている秘訣だと思っております。
自分が更新するときは基本的には自宅のiMacからです。そのあとで自分で見るときも基本的に同じ環境なので気にしてなかったのですが、ある時に出先から自分のブログをiPhoneで見たときに「あれ?なんか表示がおかしいな?でも文字化けとかしてないし、いっか」と言う事がありました。

PCでの表示。オレンジの帯が出てます

スマホでの表示。オレンジの帯が出ません

これもスマホ。本当はここはリスト表示されるはずです
流石になおしたい
自分のブログを分析すると、スマホから読まれる割合は実に9割になります。スマホ全盛で家にパソコンがない人も多いので必然と言えば必然。そう言う人に対して、自分が望むスタイル(表示)でブログが表示されないのはいかがなものか?と。このままだとブログの他のエントリーが読まれない可能性が高まってしまう!と。
これは直さなければいけないと思い、時間のある時にちょくちょく見ていたのですが、なかなか原因がわかりません。
2021年の夏休み。コロナ禍で県を跨いだ移動も推奨されてませんし、特に予定もない10連休になってしまったので、ここで思い腰を上げて本腰で調べてみようと思いました。
WordPressで不具合を治すときにまず試してみること
WordPressでブログ運営をしている人で、「PCとスマホで表示が違う」とか「表示が崩れてしまう」などの現象が起きたときにまず試してみることは下記の通りです。
- ブラウザのキャッシュを削除する
- プラグインを一時的に無効化する
これが基本です。誰かに問い合わせする前にまずはこれを試してみましょう。
ブラウザというのは、スマホから見ているWebページを見るツールですね。iPhoneやAndroidだと、SafariやChromeってのがそれに当たります。
キャッシュってのは「毎回毎回同じデータ読み込むの面倒だからスマホ側にデータ残しておくわ」って言うデータの事です。
なので、こちら側でどれだけソースコードをいじっても見る人のブラウザ側でキャッシュされている場合、変更が反映されません。このキャッシュを削除するのがまずは基本と言われています。
また、WordPressは豊富な”プラグイン”によってどんどん便利な機能を追加したりすることができます。またプラグインの種類によっては表示を高速化してくれるものもあります。
このプラグインってのが時に曲者となりまして、テーマを弄ってもプラグインが悪さして反映されていないと言うケースもあります。これもキャッシュ系が多いです。
特に下記プラグインを使っている場合は、一旦”無効化”をお勧めします。”無効化”は”削除”と違うので、影響なさそうであれば再度”有効化”すればOKです。
- JetPack
- WP Fastest Cache
- Autoptimize
これらはサーバ側にキャッシュを作ったり高速化の為に表示前にソースコードを最適化してくれたりする便利プラグインなのですが、これが悪さして思う挙動にならないことがあるので、ぜひ”無効化”を試してみましょう。
本格的に調べるときはChromeのデベロッパツールは基本
僕の場合、それらをやっても一向に解決しなかったんです。
そうなった場合、Chromeのデベロッパツールです。簡単に言うと「今表示されているページを分析して表示しちゃうゾ!」って言うツール。もちろん無料です。
これでCSS(こういう表示にしたいんですけれど…って言う定義)が正しく反映されているか?とかを見ることができます。
僕はここでずっとCSSの部分ばかり目がいって(なぜかというとCSS部分しか変更してないので)、「なぜPCだと読み込まれて、スマホだと読み込まれないのだ!?」と迷宮に入っておりました。
WordPressを少し深く弄った事がある人はわかると思うのですけれど「子テーマ」が正しく読み込まれているのに(子テーマではなくて親テーマを使った場合と画面表示が異なる事を確認できたので)、書いている部分がスマホでは読み込まれてない…。子テーマの問題ではなさそうだ…。
いよいよ訳がわからなくなってきました。
ちゃんとエラーをみよう!
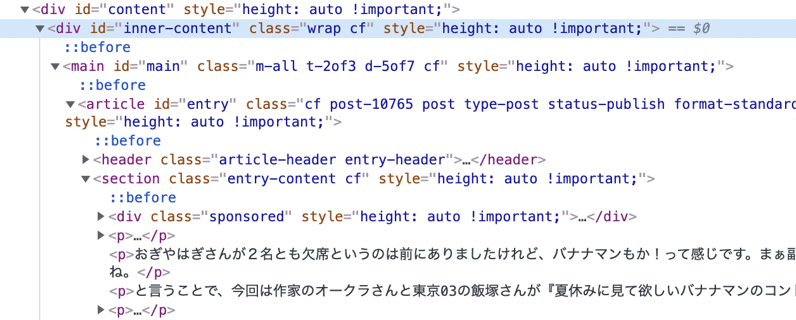
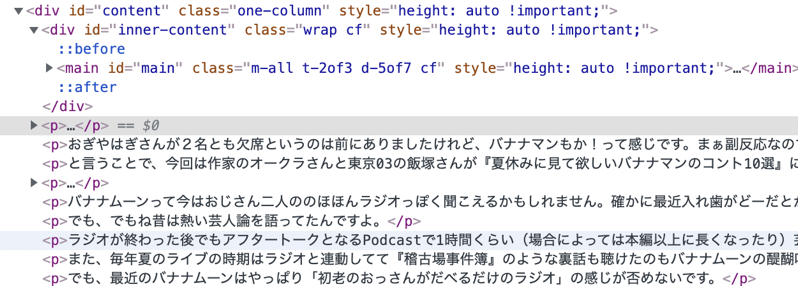
さて、デベロッパーツールを使っていると、PCとスマホで差がある場所が見えてきました。それは「こっからブログの本文ね」って言う範囲の指定がPCとスマホで違うのです。
(具体的に書くと、『div id=”inner-content”』の適用範囲がPCとスマホで異なりました)

PC表示では、”inner-content”の下にエントリ本文が書かれています

スマホでの表示。”inner-content”の下ではなく同列になってます
でも僕が使っているWordPressのテーマは非常に有名であり、テーマに不具合があったとしたらググったら同じ現象が出るはずです。でもそう言うページはヒットしません。
ここまでくると不具合の時に出てくるネットスラングである『おま環(お前の環境だけだバカ)』になってしまいます。
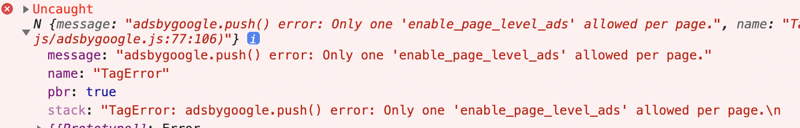
うーん、うーん悩みながらデベロッパツールを見ていたらエラーを吐いていました。ただ、PCでもスマホでもエラーを吐いていたので「まぁこのエラーは関係ないだろう」って思ってたんですね。これがいけなかった。
ちゃんとエラーを見るべきだったんですよ。今回は「タイトルの下に表示するGoogle先生の広告の表示に失敗しているよ!」ってものでした。

怪しい場所にある唯一のイレギュラー要素。そこでエラー出てました。
そうなってくると、次は広告を剥がしてみるだけです。これもWordPressの”ウィジェットの設定”から行えます。
そうすると、うまく表示されるようになりました!よかった〜。
やっぱりエラーが出てたらちゃんと見るべきですね。

スマホ表示。オレンジの帯が出ました!

スマホ表示。リスト表示もきちんと出ました!
と言うことで、WordPressの表示がPCとスマホで挙動が違う場合は、
- Google広告ユニットを一旦取ってみる
と言うのも大事な作業だとわかりました。
終わりに
今回の一件、本当に苦労しました。自分はエンジニアでプログラムもゴリゴリと書くんですけれど、Webプログラミング、いわゆるフロントエンドのプログラムを書く事ってほとんどないんですよ。
今回の件で、CSSの性質やCSSの優先順位などの基本知識、Chromeのデベロッパツールを使った調査の仕方などを学ぶ事ができました。日々是勉強ですね。
これで今後、同様の現象が出た場合自分で調査できますし、同じような現象で困っている人の手助けをする事も可能になりました。
あ、記事タイトル下のGoogle広告は削除したままにします。最近のGoogle先生はブログエントリの適切(?)な場所に勝手に広告を挿入してくれるのでそちらにお任せすることにしましょう。
さて、これからも安心してブログ書いていきますー。